On July 1st, 2023, Google will officially transition from Universal Analytics (UA) to Google Analytics 4 (GA4). Existing UA Properties will stop collecting data, which means that if you want to continue using Google’s Analytics tools in your eCommerce strategies, you will need to migrate to GA4. Where do we get started?

How do I migrate to GA4?
To begin migrating to GA4, you must first create a GA4 property. In March of 2023, Google began auto-migrating users to Google Analytics 4, so you may find that you already have a GA4 property in your properties list. However, if you do not have an auto-created property, the first step to migrating to GA4 is to create a new GA4 property.
To create a new property, you will need to do the following:
- Log into your Google Analytics account.
- Make sure you are on your desire UA property.
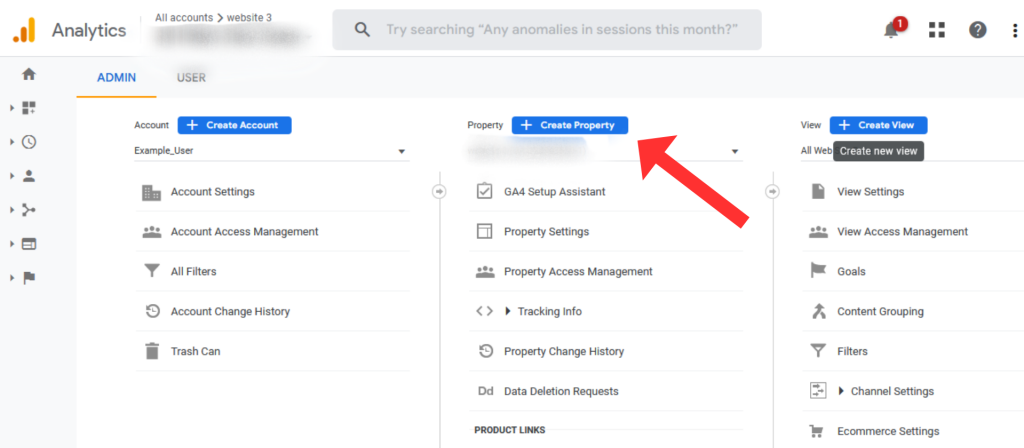
- Click the gear icon in the lower left-hand corner to go to Admin.
- In the second column called Property, click the blue “Create Property” Button.
- Follow the prompts to create your new GA4 Property

- Follow the prompts to create your new GA4 Property!
Connecting your website to GA4
Once your GA4 property is created, you want to connect your GA4 to your website so that you can start collecting data. If you just created a new property by hand, you may be automatically sent to Tag Instructions. If you are using an auto-migrated GA4 property, you will want to go to Admin -> Data Streams -> View Tag Instructions.
Before getting started, it is important to know that there are 3 ways to connect your GA4 property to your website that depend on how your Universal Analytics account was connect:
- Analytics Tag (analytics.js)
- Google Tag (gtag.js)
- Google Tag Manager
Note: Which migration method is the easiest?
Depending on how you connect Universal Analytics to your website, there are suggested methods to use to make the migration as easy as possible:
If you used an analytics tag to connect your UA property to your website, the easiest way to connect to your GA4 property would be to use google tag.
If you used a google tag to connect your UA property to your website, the easiest way to connect your GA4 property would be to continue using google tag.
If you used Google Tag Manager to connect your UA property to your website, the easiest way to connect your GA4 property would be to continue using Google Tag Manager.
Migrating from UA Analytics Tag to GA4 Google Tag
For those who used the analytics tag to connect their UA property to their website, the best course of action is to replace that analytics tag with a google tag. The analytics tag, analytics.js, is a snippet of code that you or your developer installed in the header of your webpages in order to start collecting data in Google Analytics. Your new GA4 google tag will work much the same.
To replace the tag, we need to do the following:
- In your GA4 Property, go to Admin -> Data Streams.
- Click on your data stream. There will most likely only be one stream to click.
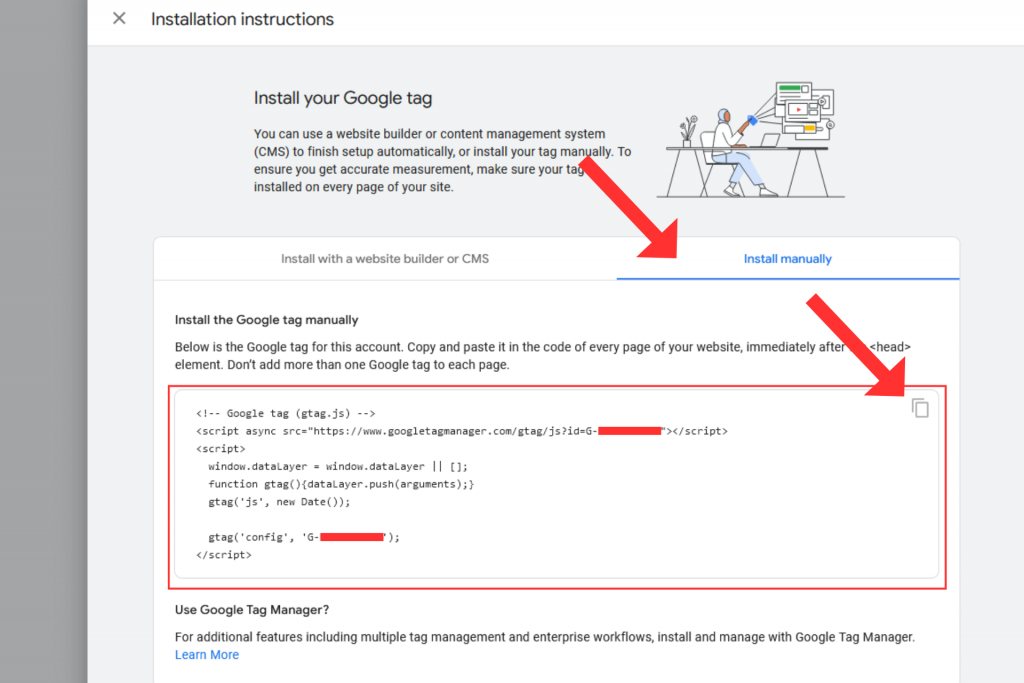
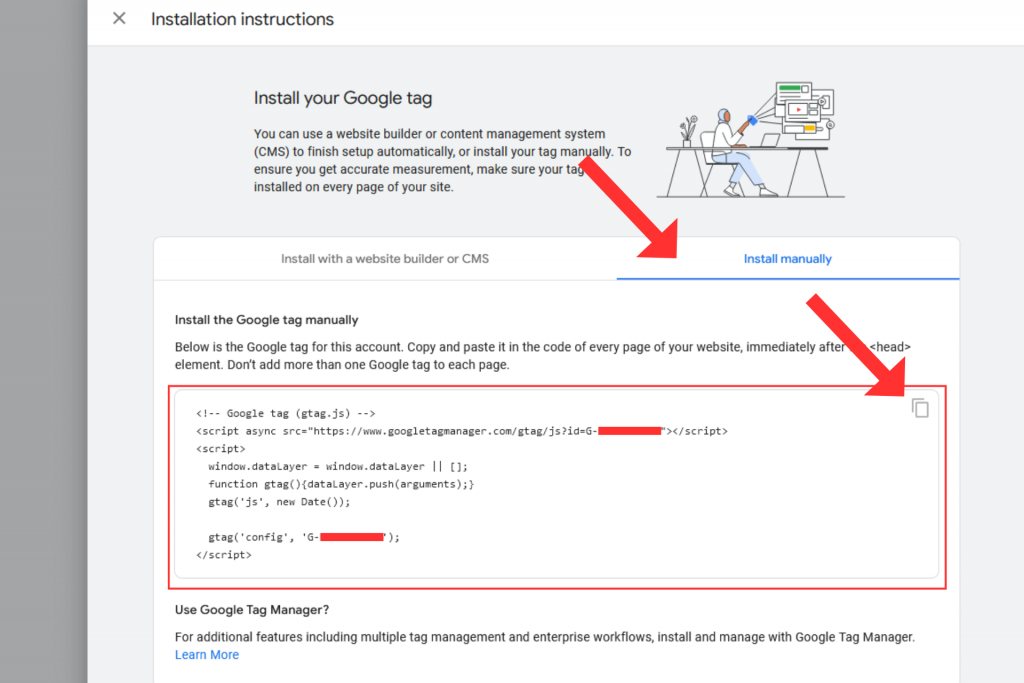
- Click View Tag Instructions at the bottom of the list.
- Under Install Manually you will find a your google tag code. Copy the code snippet.

- Go to your website and find the analytics.js snippet in the code of your website. It should be in the header. Replace that snippet with your new google tag code!
Note: Installing the google tag snippet can vary per platform
When it comes to installing your google tag snippet successfully, the location can vary. Some platforms may let you insert the code in one location and automatically attach that code to the rest of the headers. Others may have required manually inserting the code on every page. Talk with your developer about what is involved so that your code can be correctly installed.
Migrating from UA Google Tag to GA4 Google Tag
For those who used the google tag to connect to their UA property to their website, the best way to transition your data stream to GA4 is to replace your UA google tag with your new GA4 google tag. The only differences between these tags are the measurement IDs. In universal analytics, this ID starts with “UA” and is followed by a string of letters and numbers. Your GA4 measurement ID is the same, excepted instead of “UA” it starts with “G” followed by a string of letters and numbers.
To replace the tag, we need to do the following:
- In your GA4 Property, go to Admin -> Data Streams.
- Click on your data stream. There will most likely only be one stream to click.
- Click View Tag Instructions at the bottom of the list.
- Under Install Manually you will find a your google tag code. Copy the code snippet.

- Go to your website and find the gtag.js snippet in the code of your website. It should be in the header. Replace that snippet with your new google tag code!
Migrating from UA Google Tag Manager to GA4 Google Tag Manager
If you are already using Google Tag Manager (GTM) to connect your UA property, connecting your new GA4 to tag manager is easy. To start collecting data on your GA4 property, we need to add a new tag to GTM. To do this, we will need our GA4 Measurement ID handy.
To track your new GA4 property in Google Tag Manager, we need to do the following.
- In your GA4 Property, go to Admin -> Data Streams.
- Click on your data stream. There will most likely only be one stream to click.
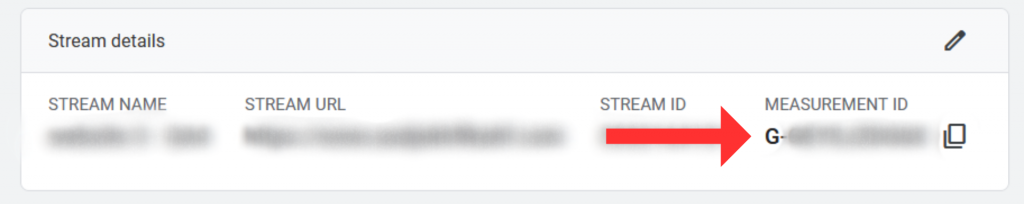
- In the right-hand area of your data stream, you will see your measurement ID. Copy your ID for future use.

- Next, go to Google Tag Manager.
- Select your Tag Manager Account.
- In the left-hand column, click Tags.
- Click New.
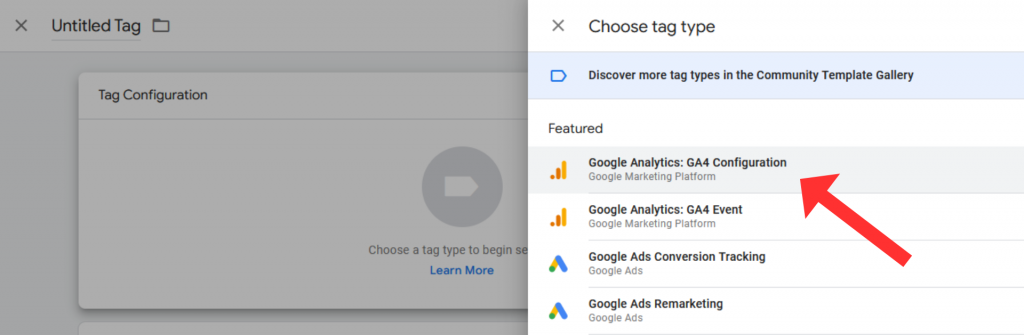
- Click Tag Configuration

- In tag types, select Google Analytics: GA4 Configuration.
- Title the Tag in the left-hand corner.
- Paste in your measurement ID.
- Click Triggering and select All Pages
- Click Save in the right-hand corner to complete your GA4 tag!
Note: Are there any other ways to migrate my data streams to GA4?
Other than these three methods, there are other methods you can consider that depend on your specific platform. Some platforms have built-in mechanisms, plugins, or add-ons that aim to help you connect your Google Analytics properties to your website. Research what your platform has to offer in terms of Google Analytics tools.
Next Steps for GA4 Migration
Whether you are manually migrating your UA account to GA4 or are working with Google’s auto created GA4 property, it’s important to keep in mind that more complex analytics will need further migration. Google’s auto-migration migrates the basics of your previous UA account, but any customized analytics you or your developers have set up will need manually migrated and re-thought to suit the new GA4 environment. To learn more about GA4, check out our GA4 blog posts.
For more help with setting up the basics of GA4 and understanding how to use it, take our free GA4 crash course to help you get started!
