When searching in Google, Google serves what it considers to be “the best” sites first. How these sites reach these top positions can be complex, but one collection of metrics that Google takes into consideration is a site’s Core Web Vitals. Originally, there were three main vitals to measure, but now, a new vital has been introduced: Interaction to Next Paint (INP).

What are Google’s Core Web Vitals?
Google’s original Core Web Vitals were released in the summer of 2021 and were created in order to better measure a user’s page experience. Many of these metrics have to do with how fast your page feels. Currently, there are three Core Web Vitals to consider:
- Largest Contentful Paint (LCP): How fast does the largest piece of content on your site take to appear? For example, this could be your banner image or video.
- First Input Delay (FID): How long does it take for your site to respond to a click from a user? After landing on your page and clicking an item in your menu, how long does it take for the next page to load?
- Cumulative Layout Shift (CLS): How stable is your site when loading? Think of your site when it first populates. Does everything jump around as your text, images, buttons and so forth load in?
What is Interaction to Next Paint?
Interaction to Next Paint (INP) is a new metric that focuses on how responsive your page is to all user interactions. Let’s say a user clicks on a button. This button may take them to another page, causing the information presented to them to change. INP measures the time between that user’s click and the presentation of the new page.
Taking a closer look, Interaction to Next Paint (INP) is measured through the sum of three events that take place between a user’s click and the final presentation of request content:
- Input Delay – The amount of time that passes between when the user clicked on your page to when the corresponding event is triggered.
- Processing Time – The amount of time it takes to execute the code associated with the triggered event in the back-end.
- Presentation Delay – The amount of time between when the back-end code is finished executing and when the user is presented the final content.
Isn’t INP just like FID?
As you may notice, it sounds a lot like First Input Delay (FID). INP differs from FID because, rather than measuring only a user’s first interaction with a page, INP measures all page interactions. FID was used more as a base for determining first impressions. INP aims to better measure the responsiveness of your entire site. In March, 2024, INP is expected to become a Core Web Vital and replace FID.
What is a Good INP Score?

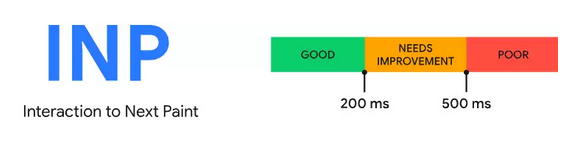
A good INP result is a an INP below 200 milliseconds. If your site is below 200 milliseconds, your site has great responsiveness! If your site is somewhere between 200 and 500 milliseconds, that’s a sign that your site’s responsiveness needs some work. If your INP is above 500 milliseconds, your page has very poor responsiveness in the eyes of Google.
How do I measure my site’s INP?
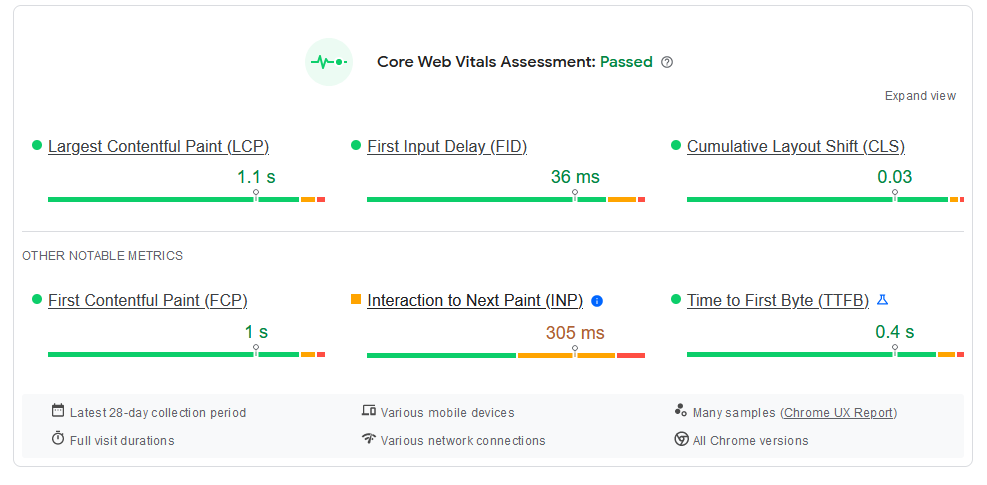
Measuring INP by hand would be difficult if not impossible. Using tools such as Google’s Page Insights, we can measure all available Core Web Vitals in one place! INP is already included in the report.

How can I Improve my Site’s INP?
Knowing exactly why your INP score is poor can take some investigating. A few best practices to consider though when it comes to improving site’s INP are as follows:
- Optimize your Code – Sometimes, the back-end process of triggering and executing an event can be what is negatively impacting your site’s INP. Optimize your code by removing unused code, rewriting slow scripts, and splitting up code into smaller tasks at a time.
- Use browser idle time to your advantage – When there is a lot to load on a page, it may be best to pick and choose what loads first! Things such as chat bots, for example, can be set to load while the user’s browser is idle, allowing the important content to load faster.
- Keep your pages simple – If your site has a lot of content, loading a new piece of content in general may be slow. Avoid using too many large images, videos, animations, and so forth that will slow down the responsiveness of your site.
- Consider loading content that is visible to the user first – Content-visibility is a CSS property that can control when an element renders. You can use it pick and choose what you load on a new page. You can use content-visibility to load only want the user sees on their screen while loading the rest as needed.
Want to learn more?
To retain customers, we need to create quality user experiences. Read our blog or listen in to our podcast for more tips and guides on making your business the best it can be! If you want more hands-on guidance for improving your website, join the waitlist for Carrie Saunders’ upcoming course, “The Converting Website.” In this course, she will dive into a variety of important factors that aim to optimize your website.
