
What is FID?
First Input Delay (FID) is a Core Web Vitals metric that site owners and developers can use to assess user experience. It measures the time it takes for the browser to respond to the user’s first interaction. For example, clicking on a button, link, etc. The faster the browser reactions, the faster your site will appear to the end user.
Why is First Input Delay (FID) Important?
While a page may appear to load quickly, if the user clicks on an item or tries to interact with the page when it appears loaded, it will be very frustrating if that interaction is not immediately responded to.
Input delay happens if the browser is busy in the background finishing up tasks and cannot respond to the user’s request. One of the common reasons this can happen is if the browser is busy parsing and executing large JavasScript code. While it is finishing that, it cannot run any event listeners because the JavaScript code being parsed and executed might tell the event listener to do something else.
Google, as well as other search engines, look at this FID element to gain insight on user experience. If the user experiences fast responses to input requests, then it will perceive the site as being fast. It is a major website quality indicator.
What is a good FID time?
Now that you understand what First Input Delay is, knowing what a good load time for FID is important as well as how to optimize it.
According to Google, you should aim for the FID to be 100 milliseconds or less. Anything between 100ms and 300ms needs improvement. Anything above 300ms is considered to be poor.

How to measure First Input Delay (FID)
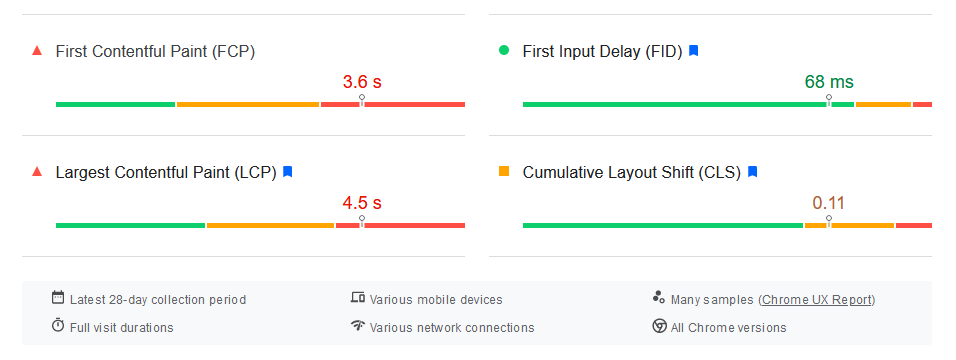
The easiest way to measure FID is using Page Speed Insights. In Page Speed Insights, you simply put in the page you want to evaluate and have it analyze that page. You will see results similar to the below.

How to improve FID
Review your Total Blocking Time (TBT) score that also can be found on the Page Speed Insights tool. Many times improving the TBT score will also help your FID score. FID is a bit more of a complex metric to optimize.
In general you should:
- Break up long tasks
- Optimize your page to be ready for input
- Reduce JavaScript execution time
Need help with your Website Speed?
Contact us today to see how we can help!
